

About Me
I might not actually be an astronaut... but I am a digital designer with a diverse skill set ranging from motion graphics to front end web development. I'm a strong believer that if something is worth doing, it's worth doing right. At heart, I'm a maker. I love building things from the ground up, whether it's a woodcut or a brand identity.
UX Skills
Tools
Figma, Adobe XD, Photoshop, Illustrator, InDesign, AfterEffects, Premiere, ProTools, Fiery Impose, HTML/CSS, JavaScript
Soft Skills
Workflow optimization, customer service, logistics, communication, management, computer networking
Design Skills
Visual design, user experience, wireframing, rapid prototyping, storyboarding, user research, interviewing, responsive web, interaction, motion, sound
UI/UX Certification • 2022
Georgia Institute of Technology
Six-month training certificate in an online classroom setting.
BFA • Motion Graphics • 2008
Savannah College of Art and Design
Developed branding solutions and production artwork for broadcast networks. Utilized Adobe Creative Suite, including Adobe After Effects and 3D Software. Gained experience with sound design and web development.
UX Work
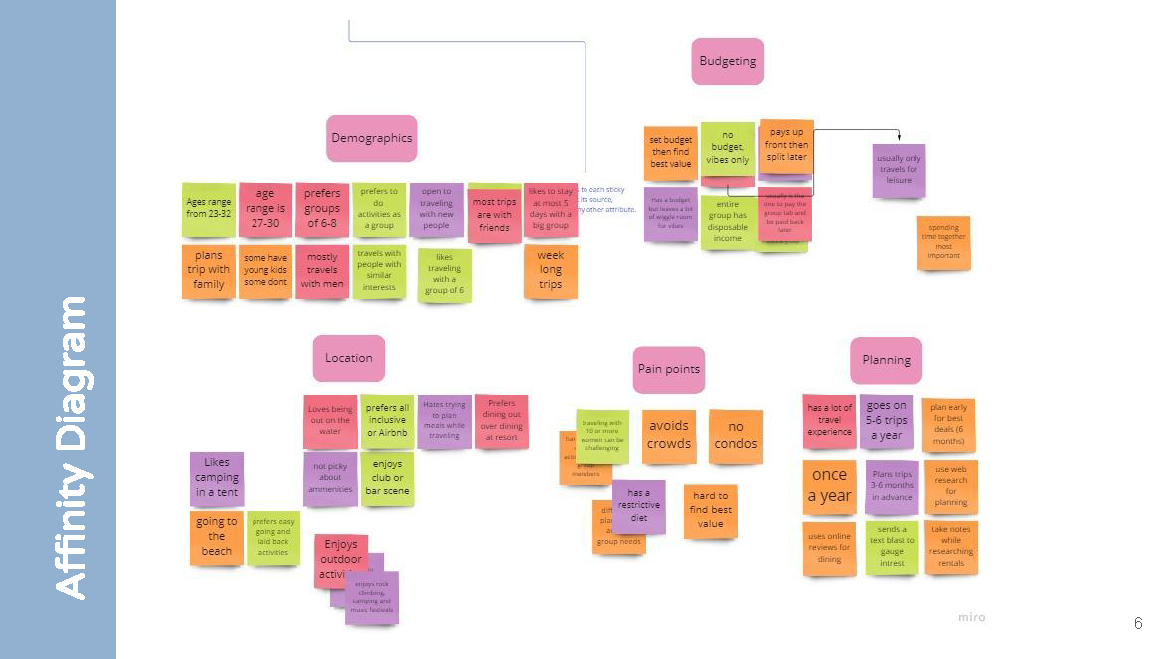
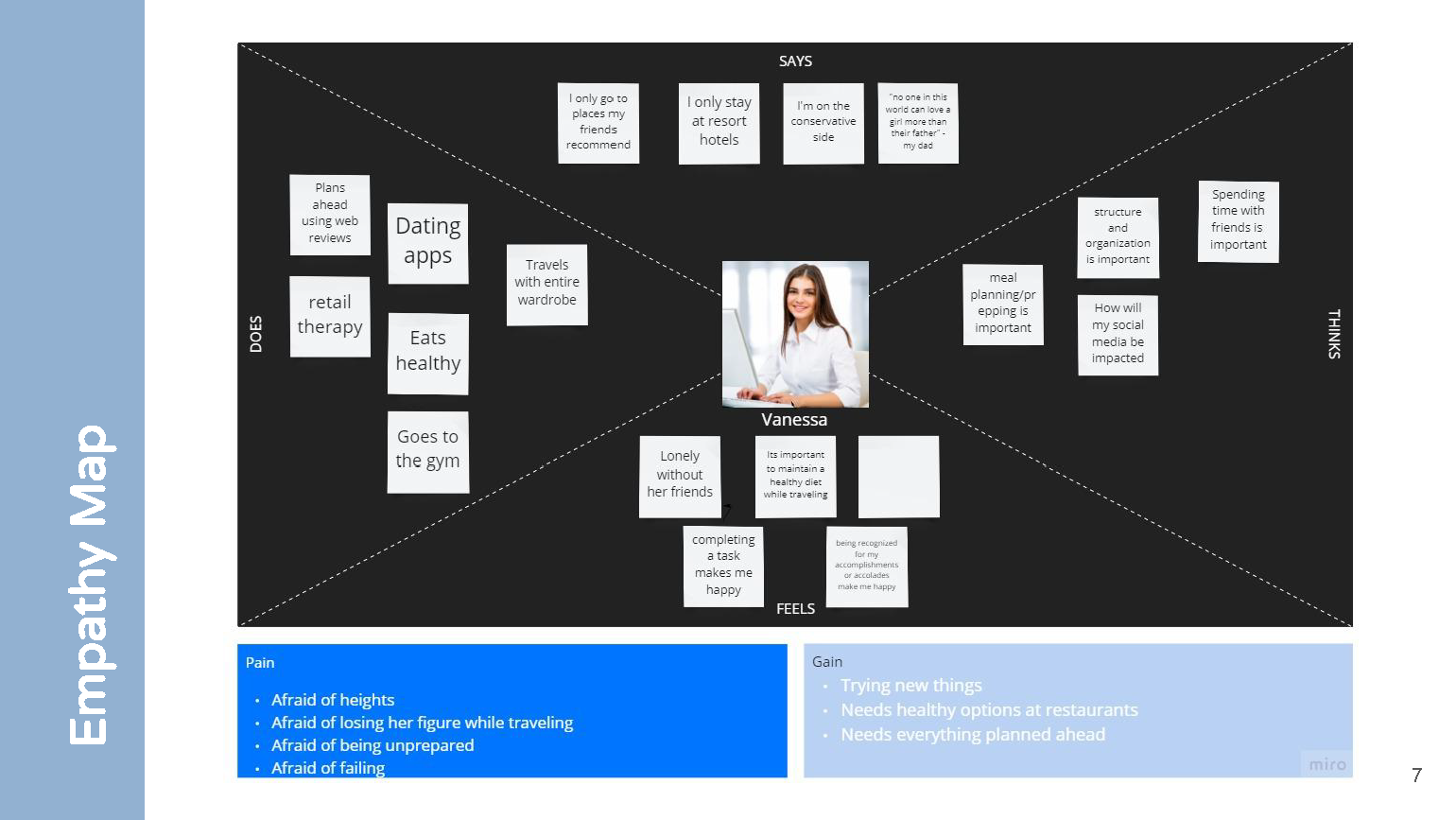
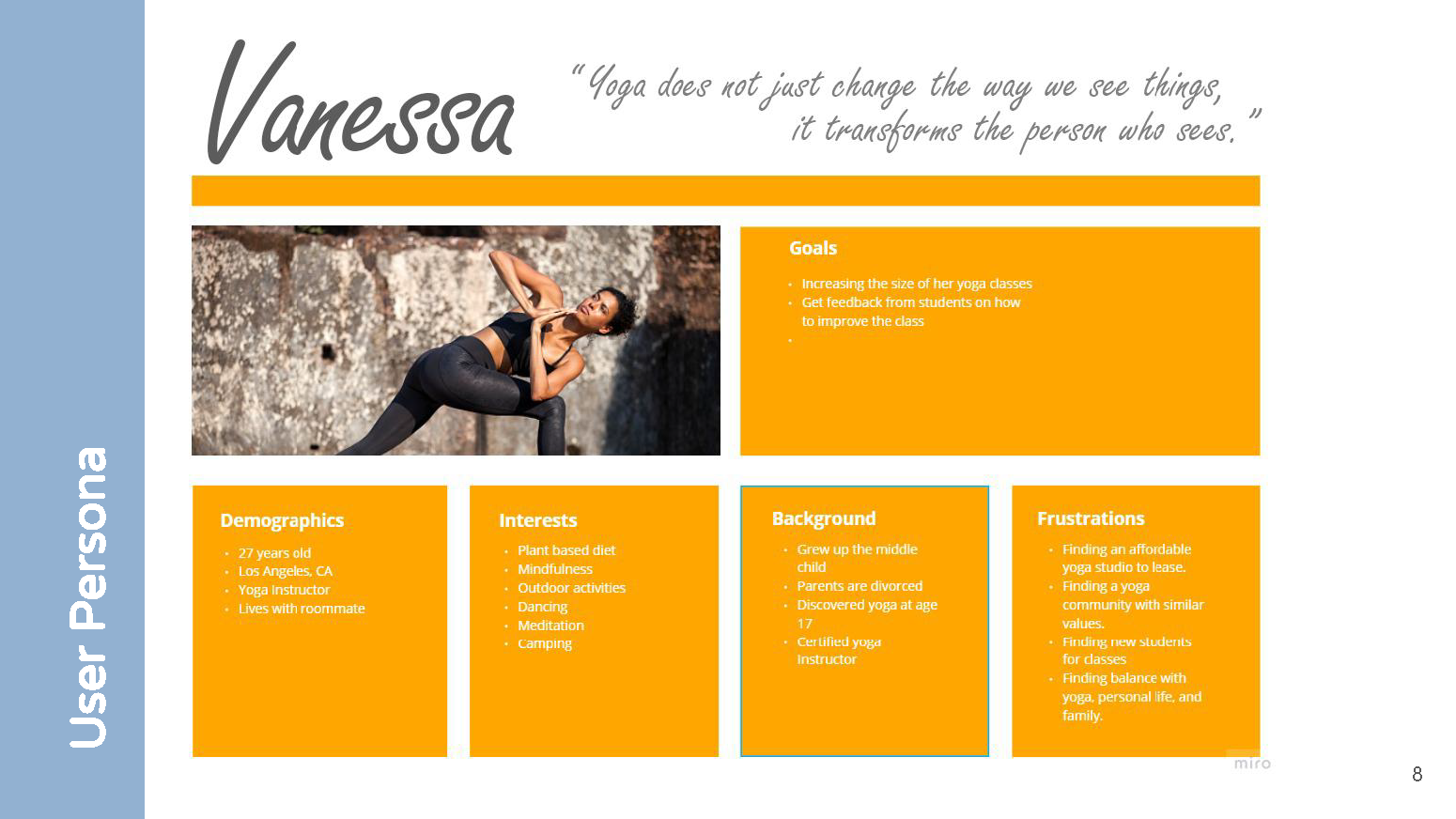
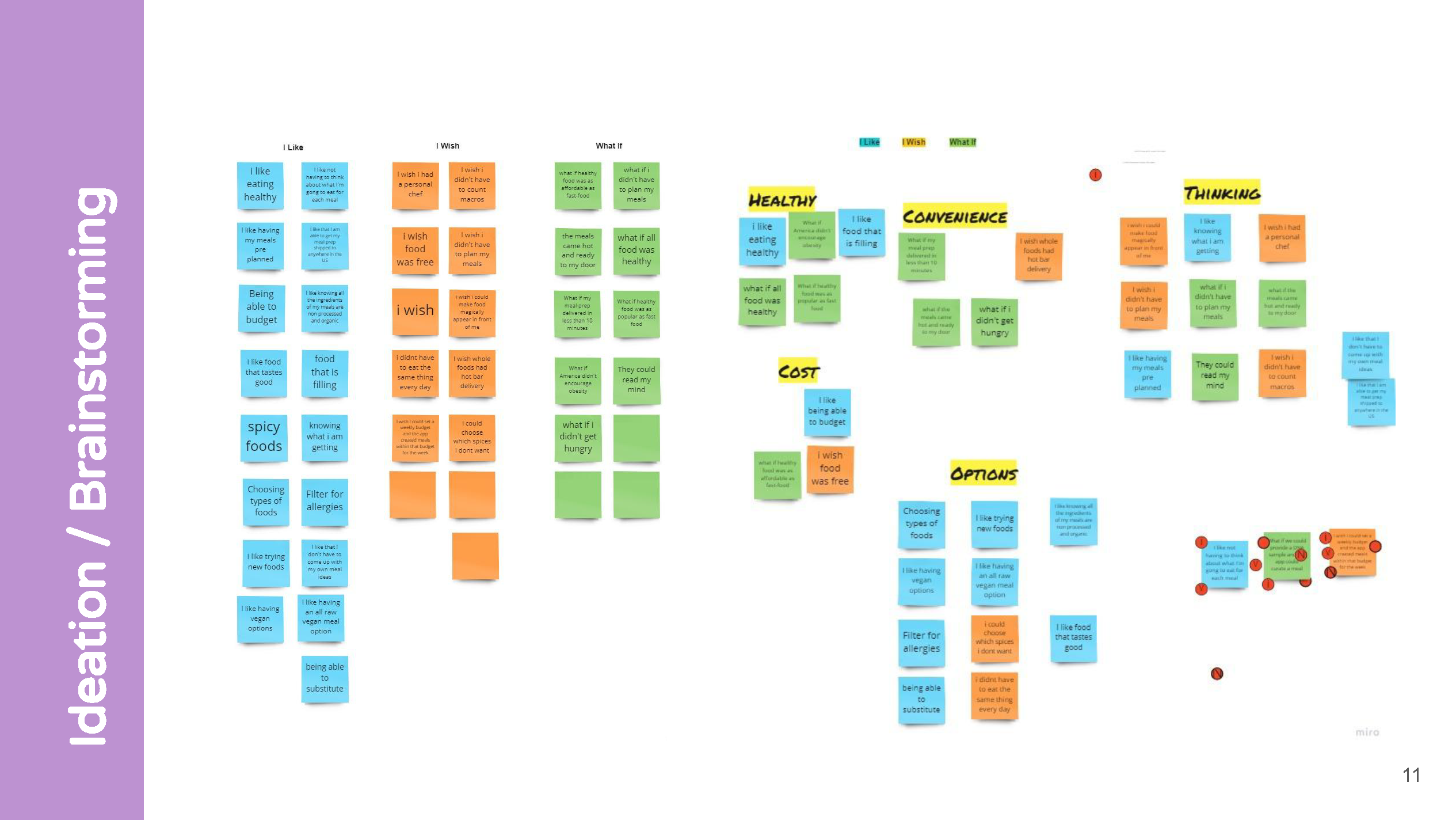
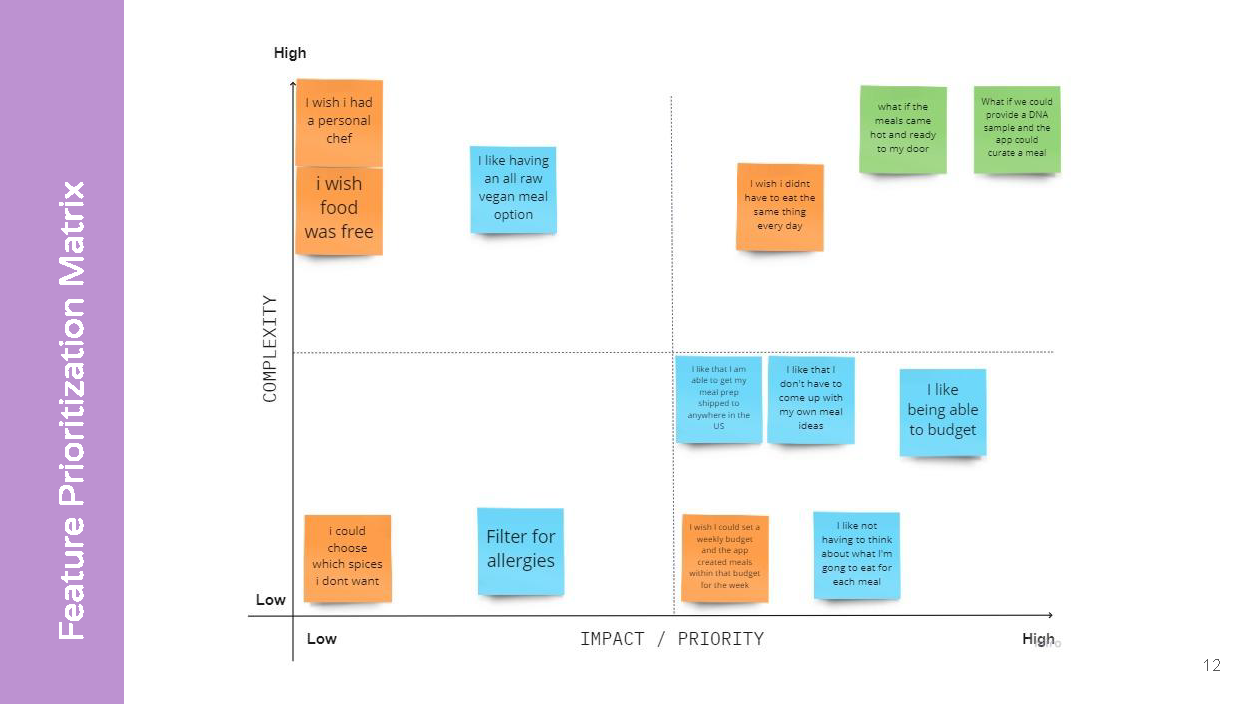
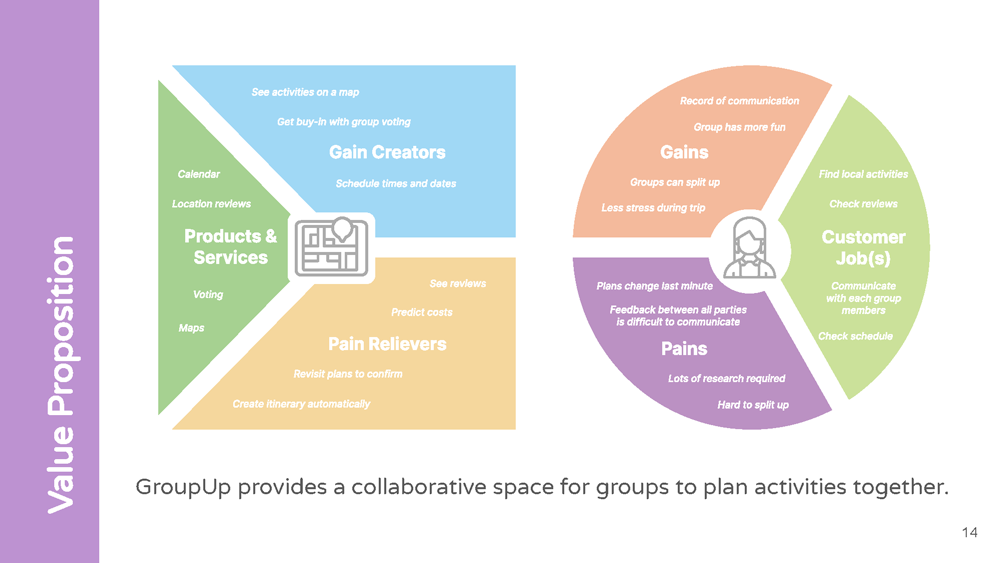
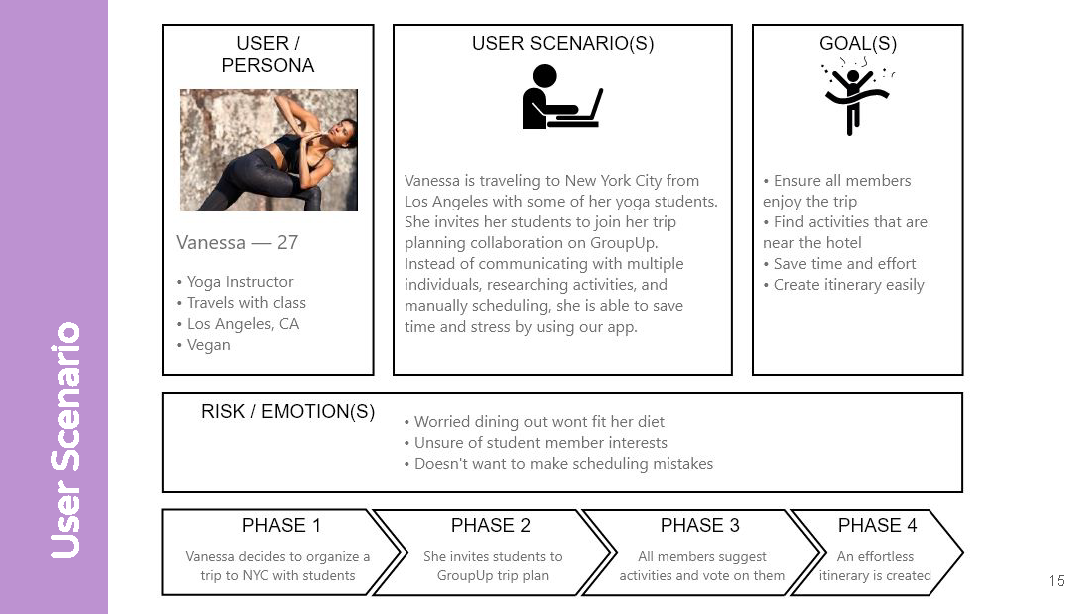
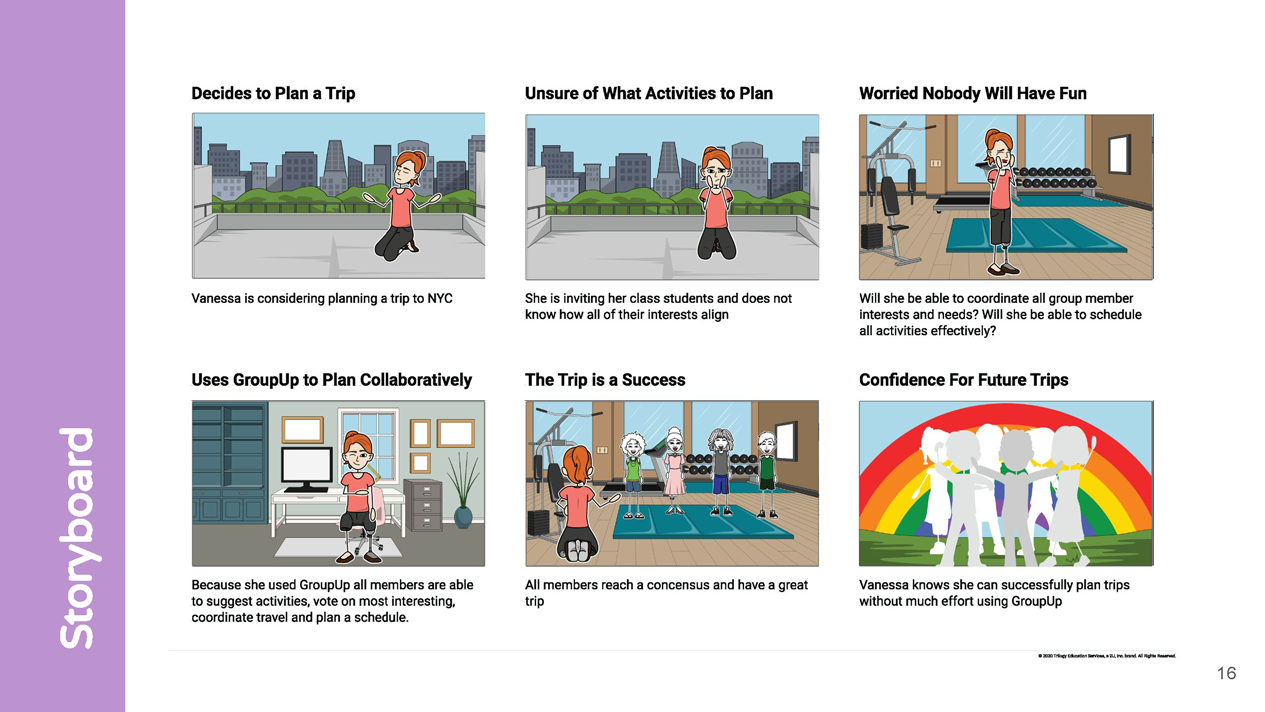
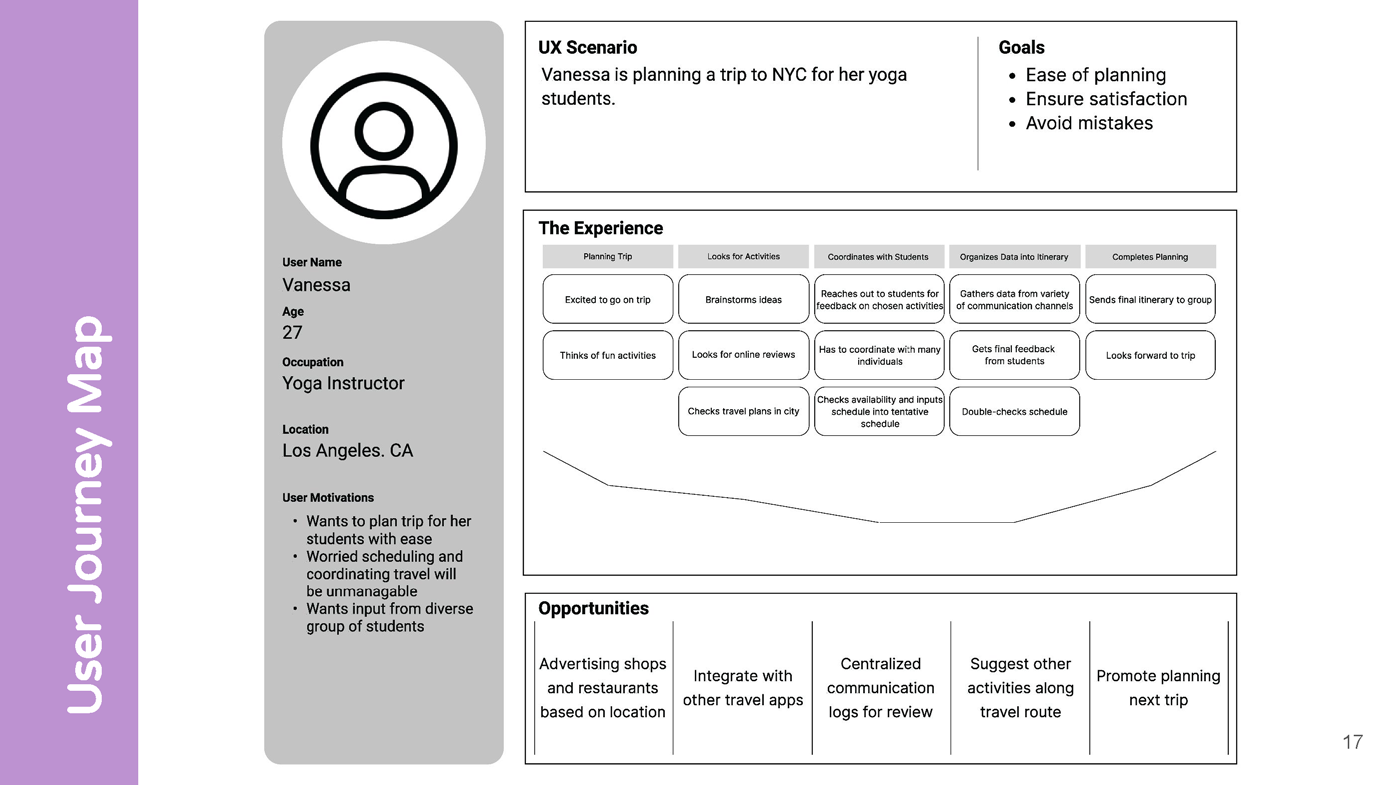
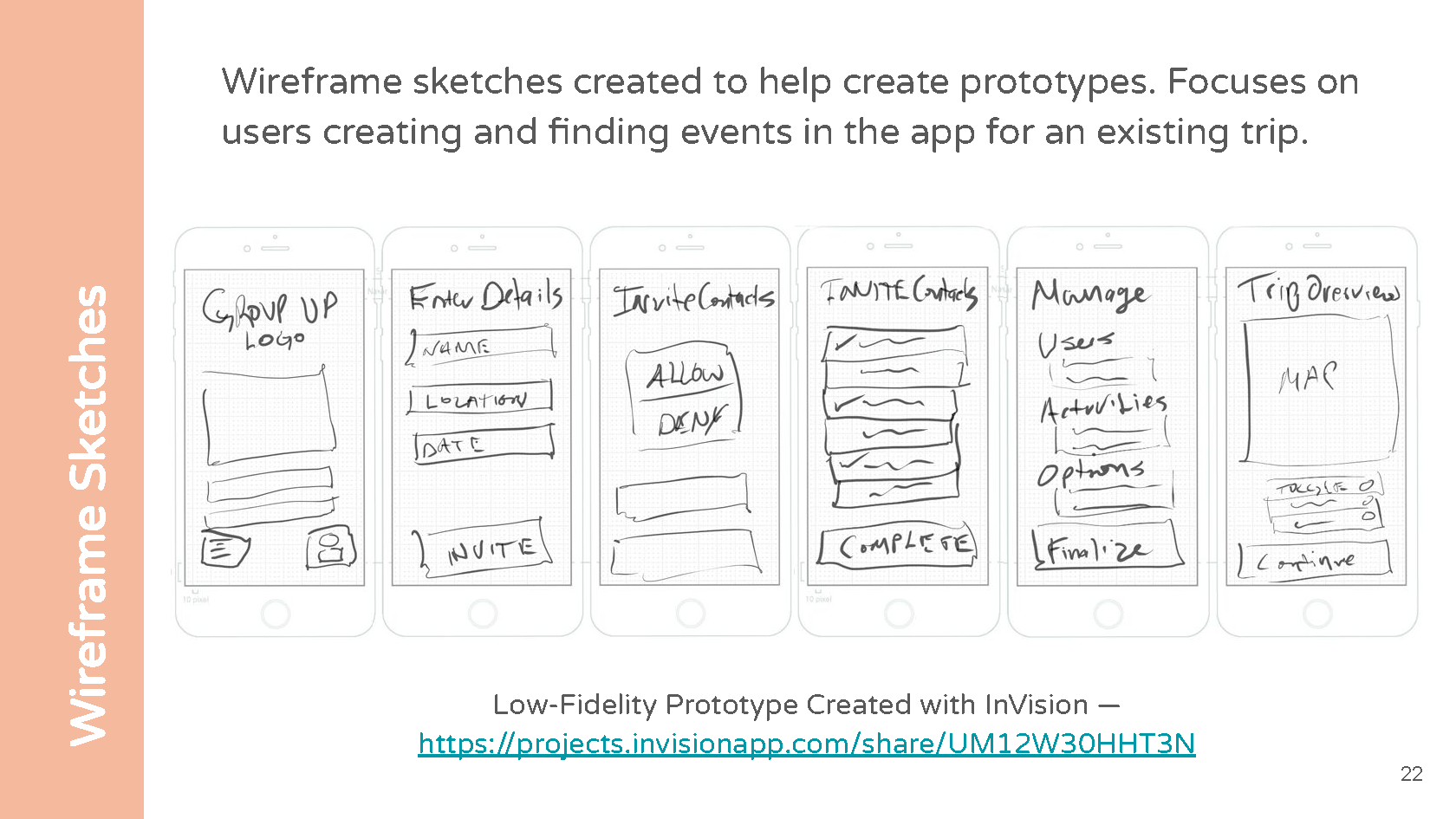
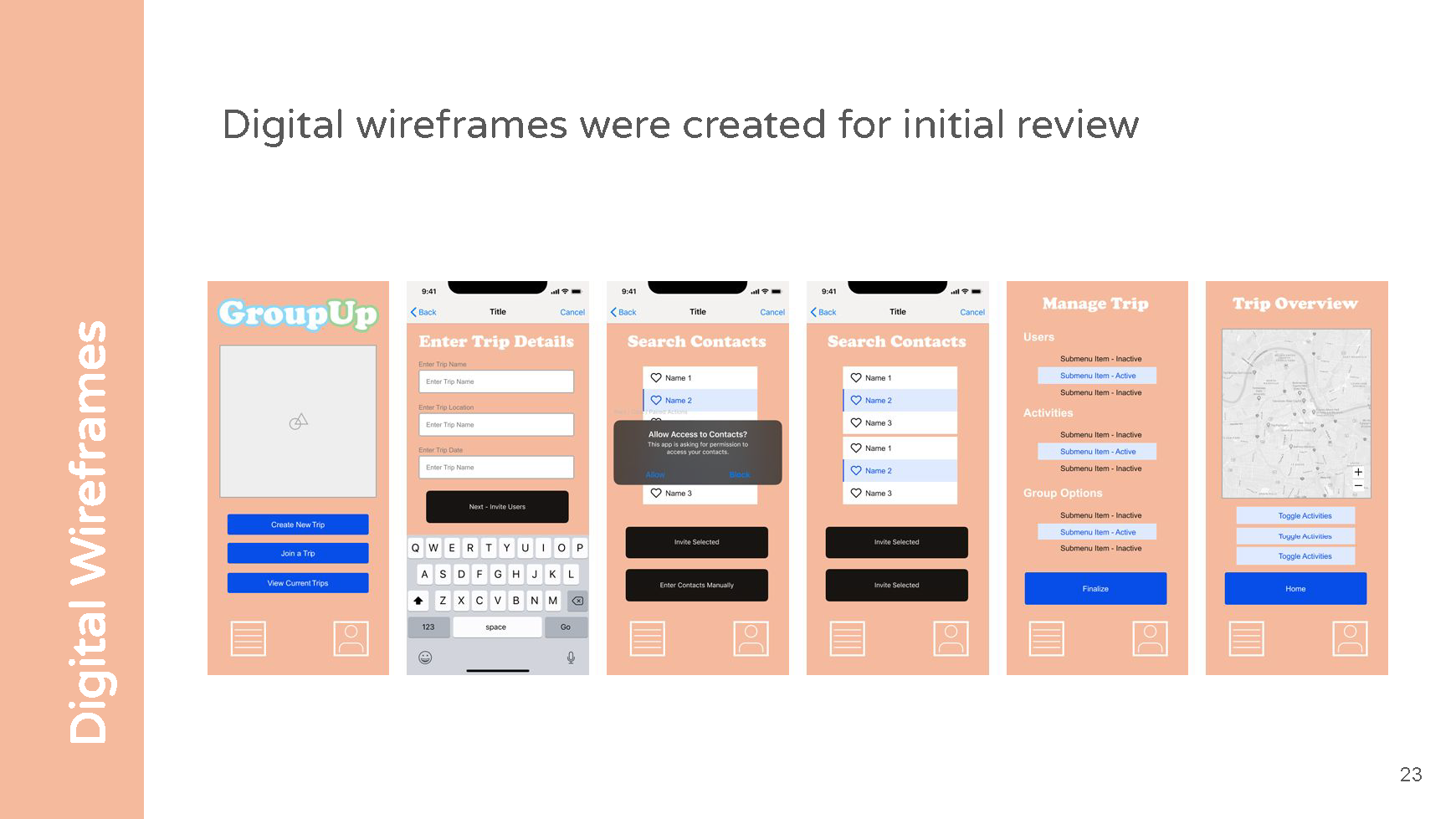
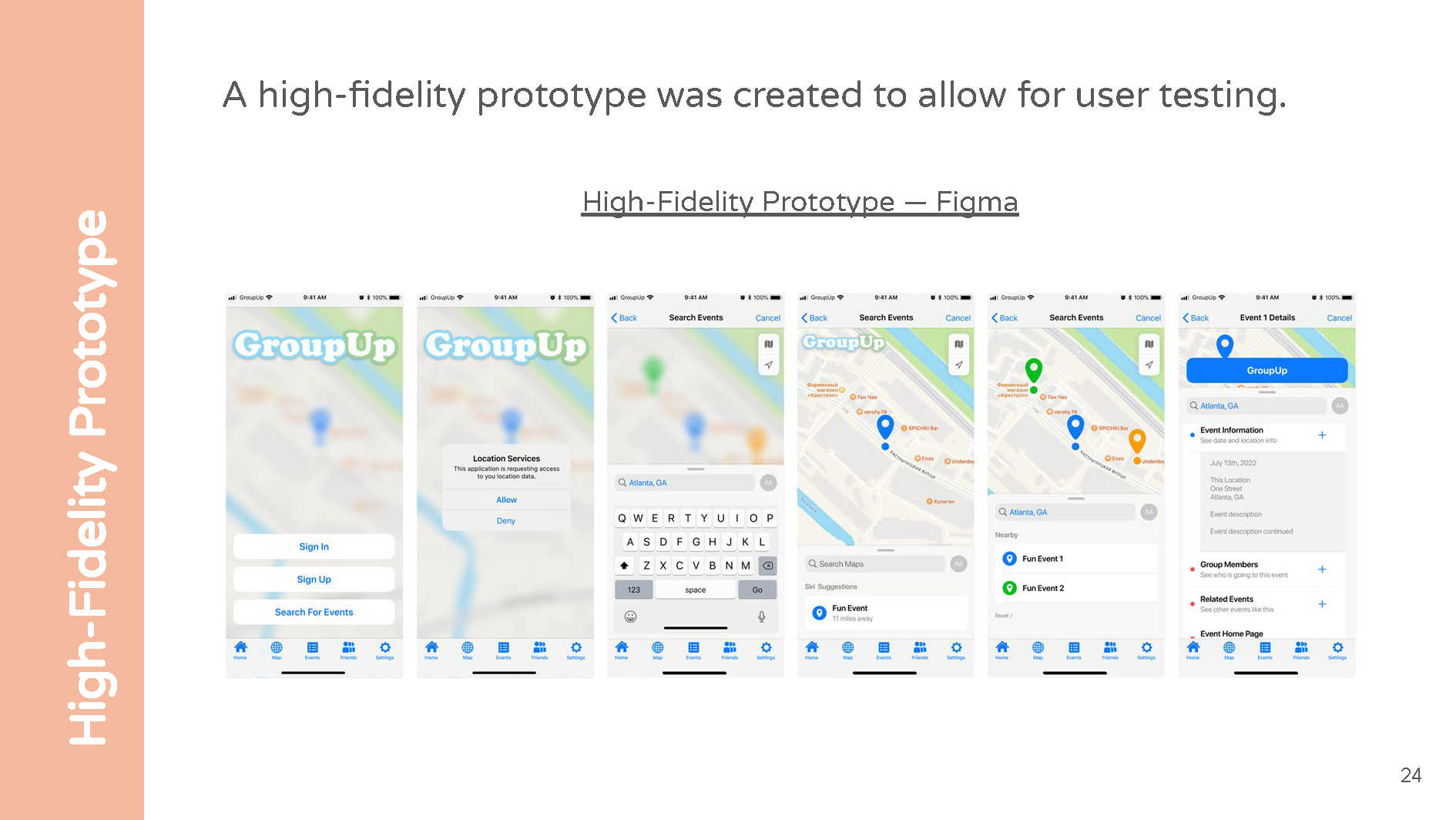
Travel App
Individual Project
In this student project, I went through the process of identifying a user need through to a high-resolution prototype, while incorporating user feedback throughout the process.

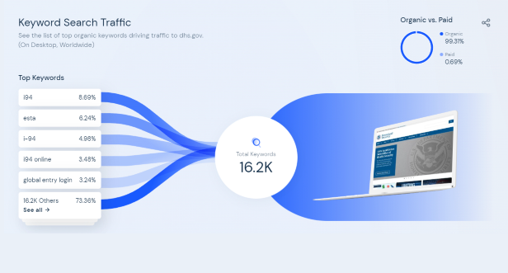
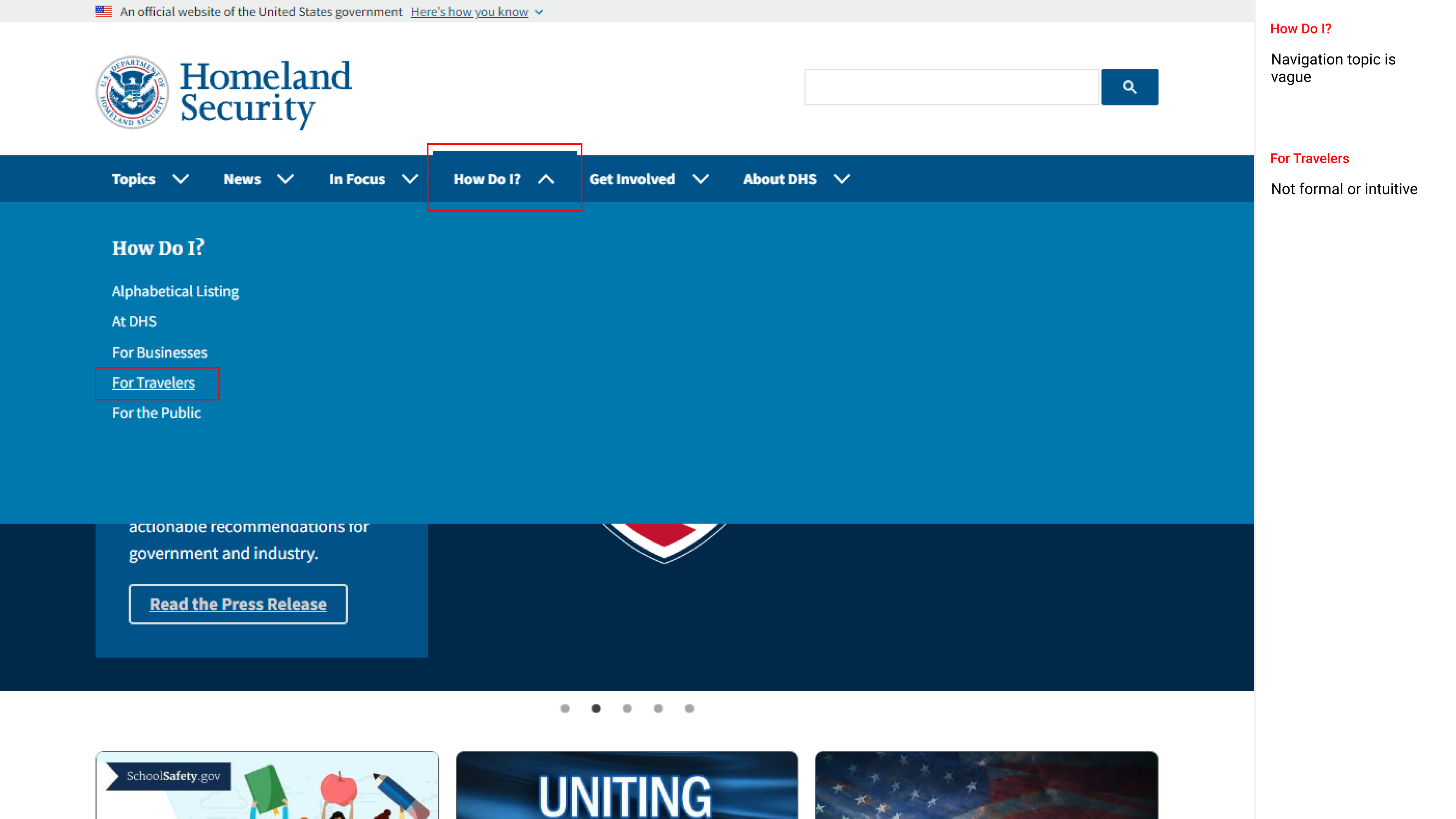
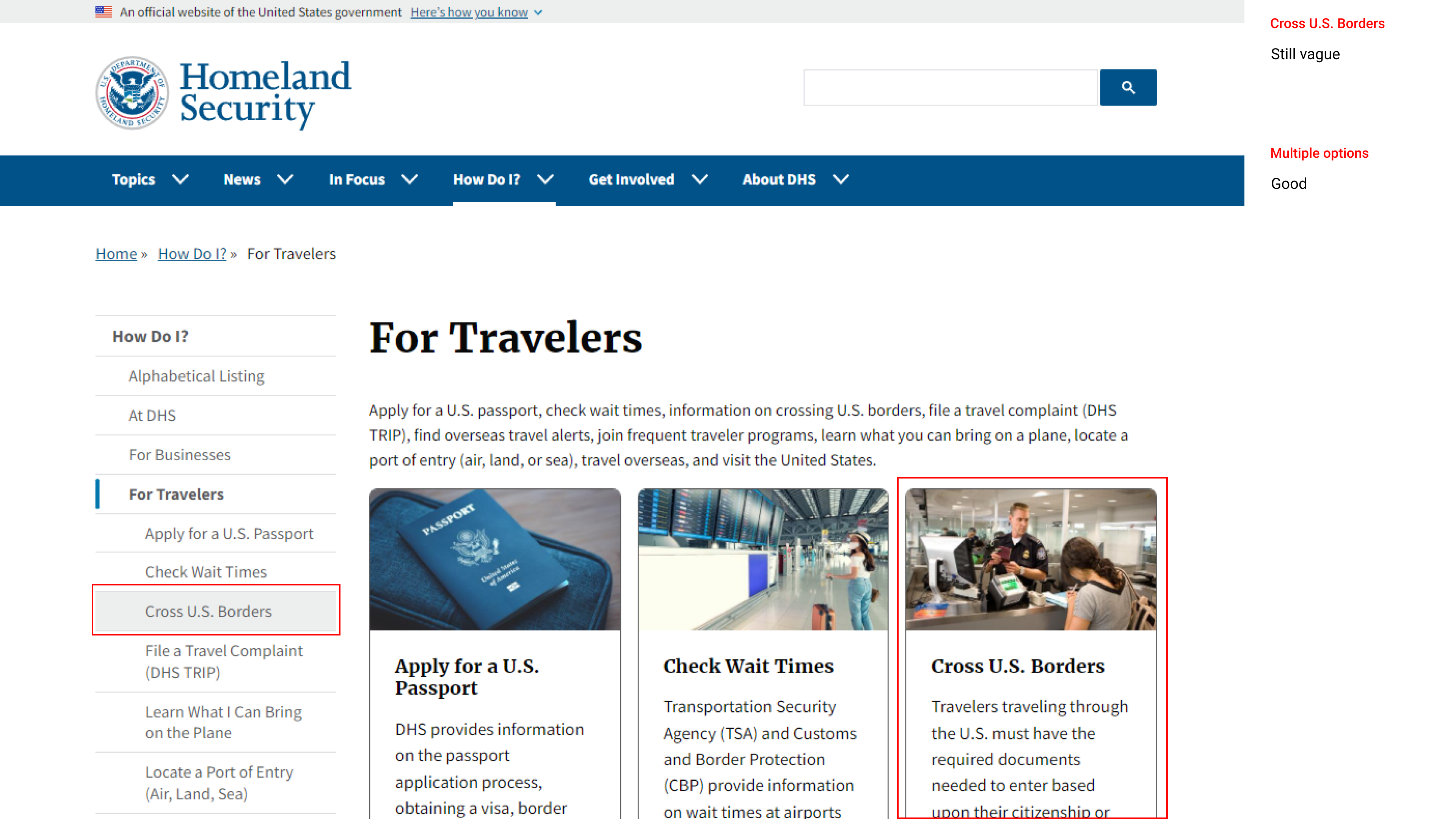
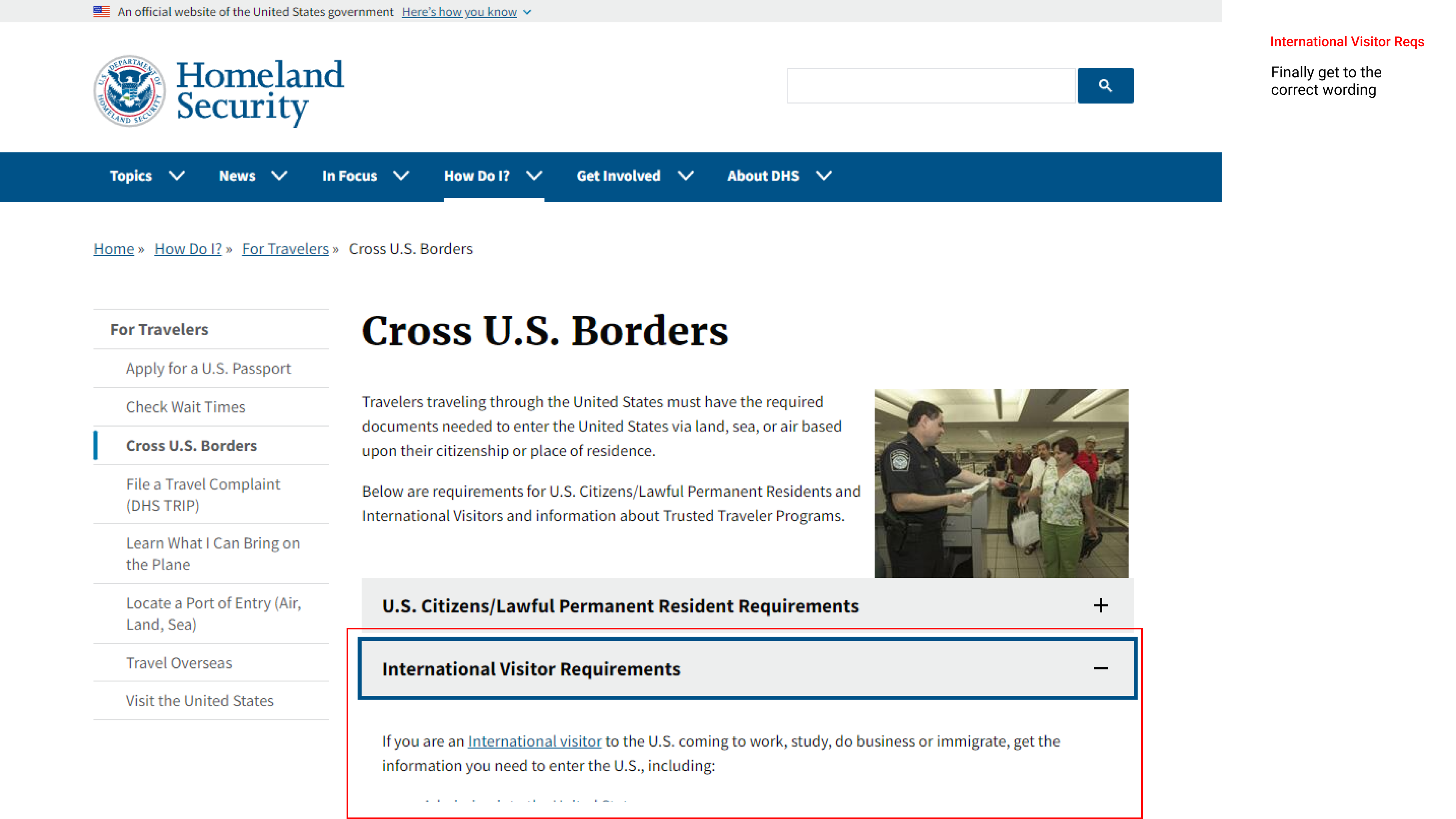
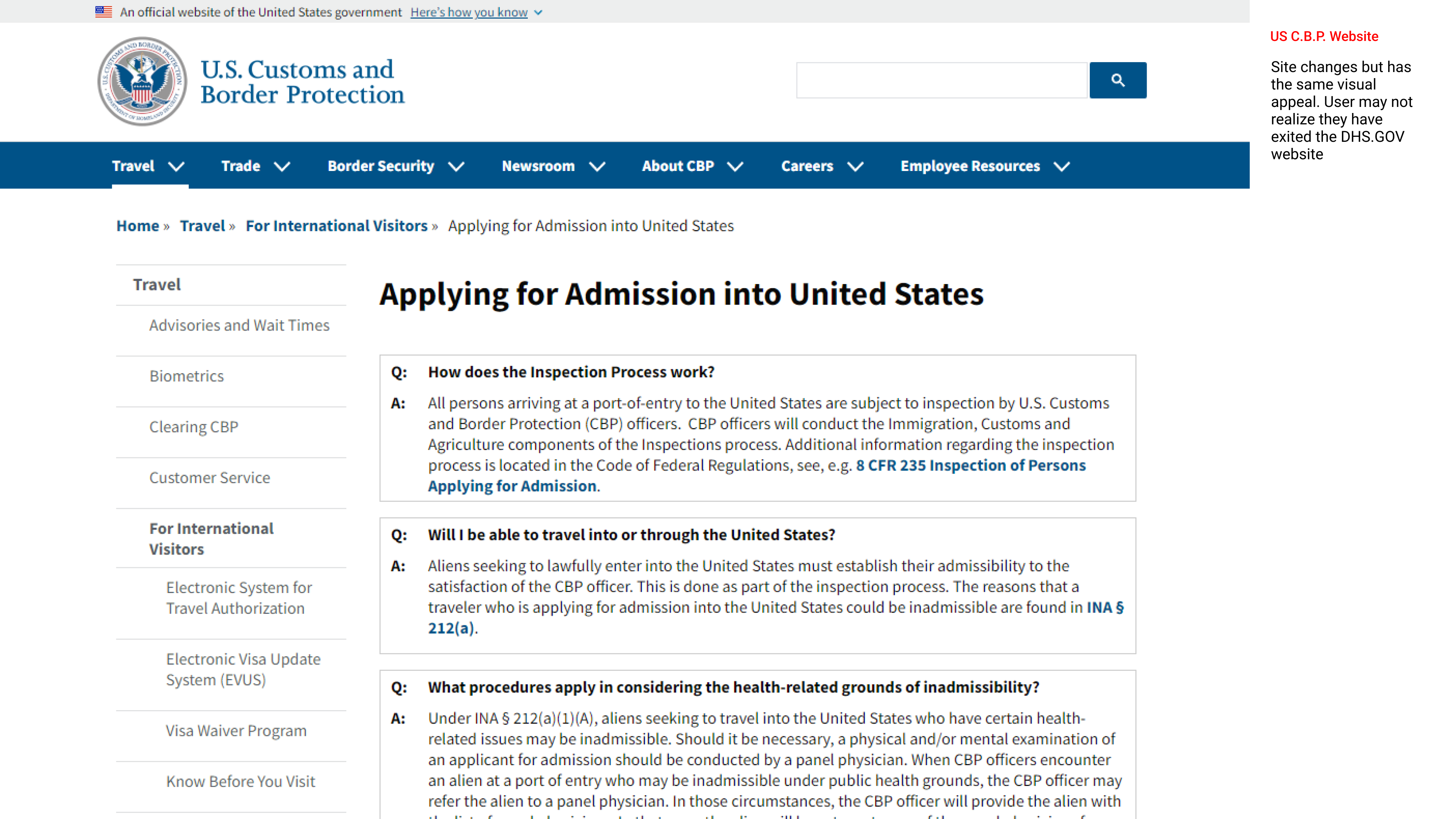
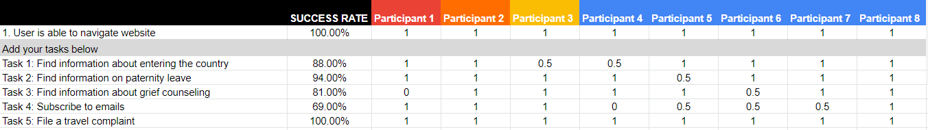
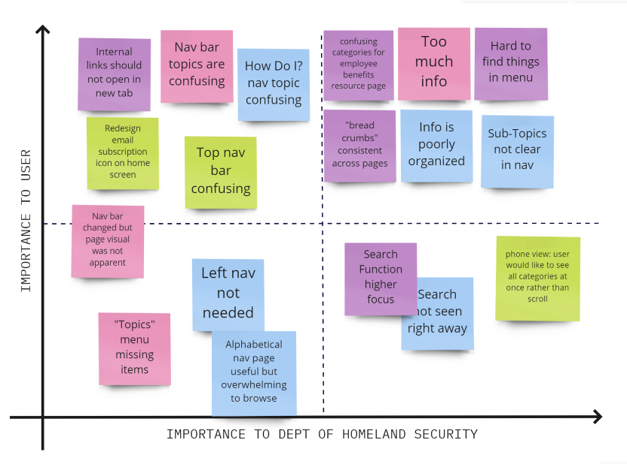
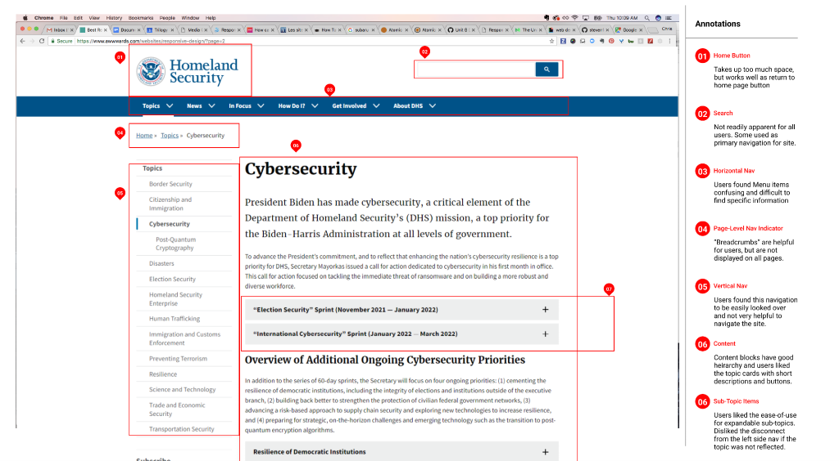
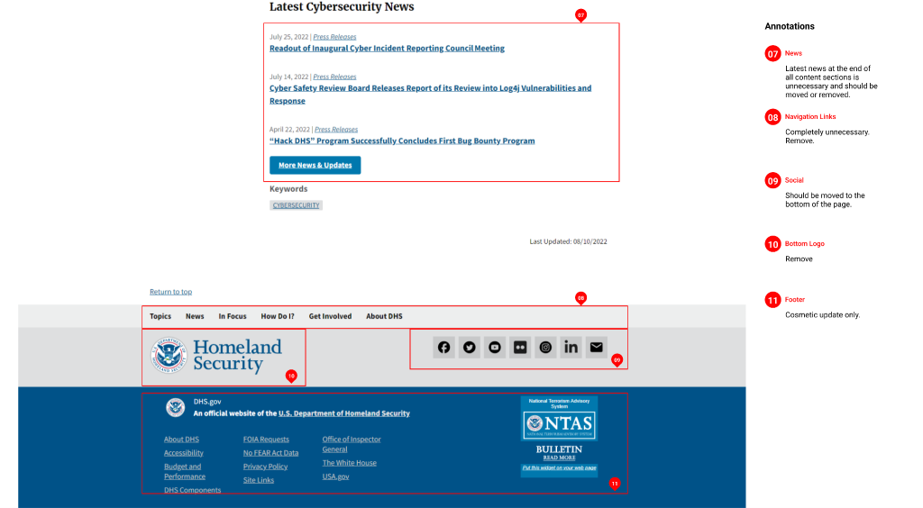
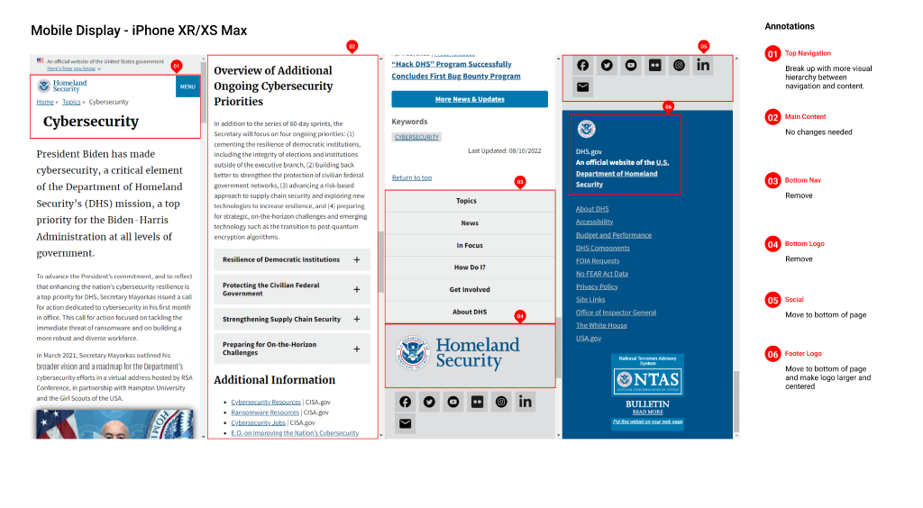
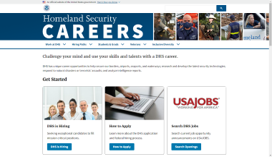
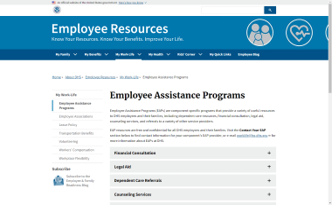
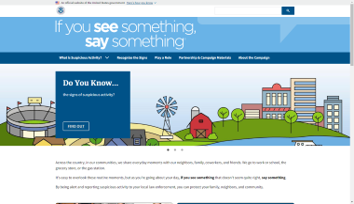
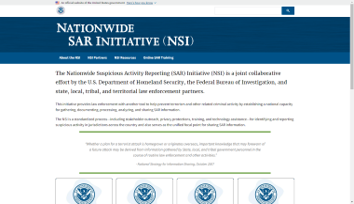
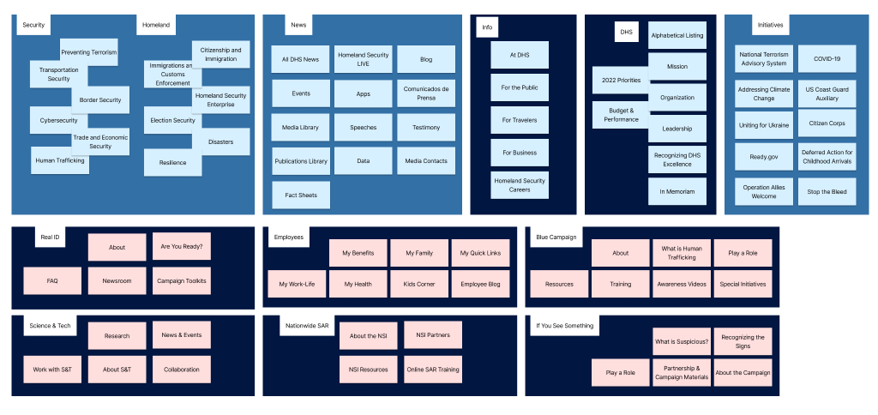
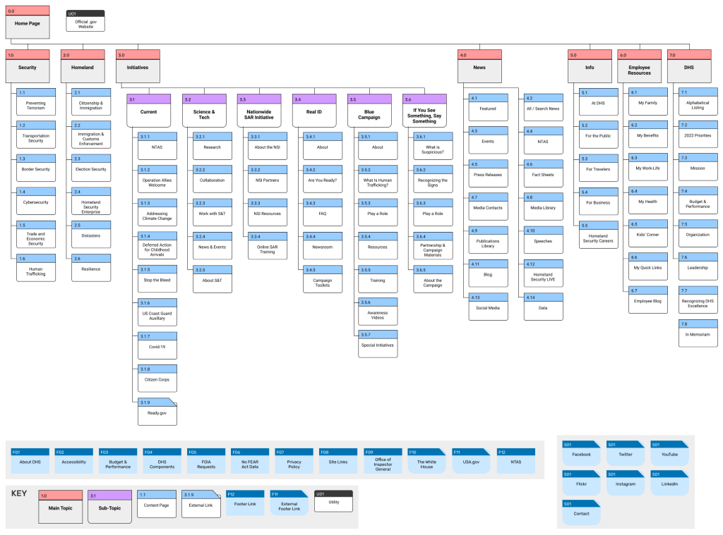
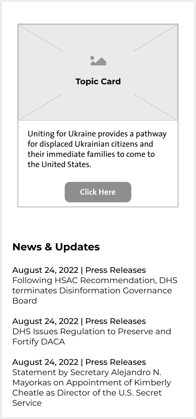
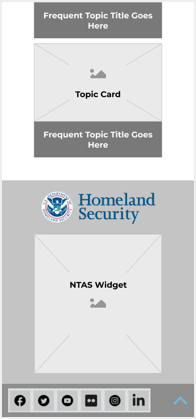
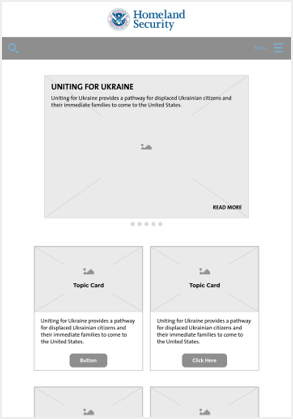
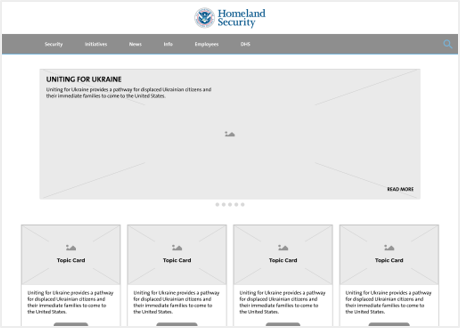
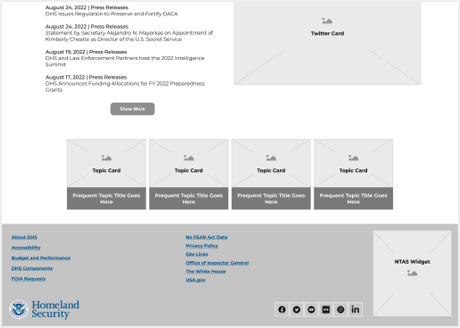
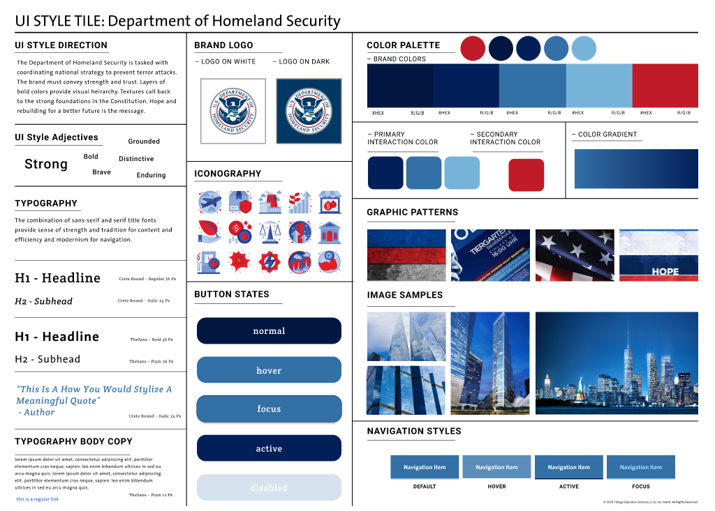
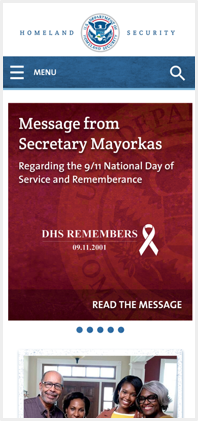
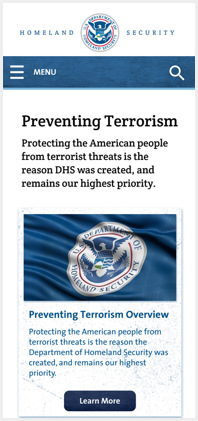
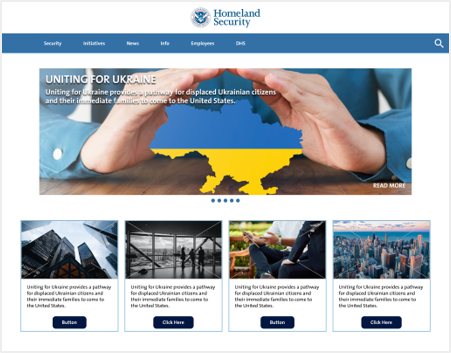
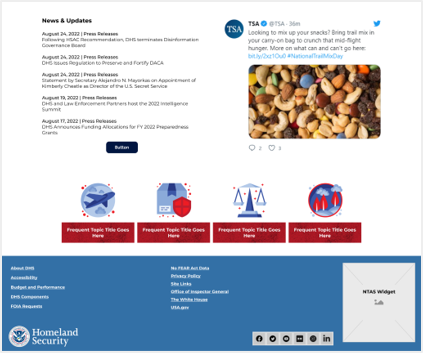
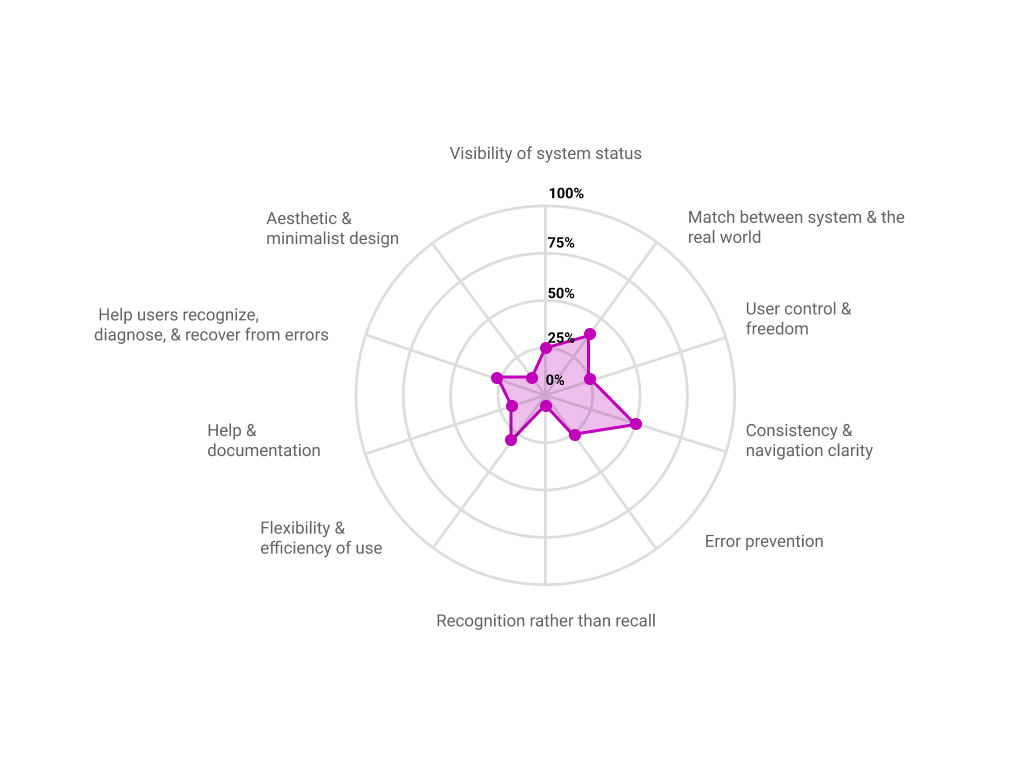
Government Agency Redesign
Individual Project
In this student project, I analized the data structure of the Homeland Security website and integrated user feedback into its redesign. A new brand style guide was created and web and mobile prototypes created with responsive web design in mind.

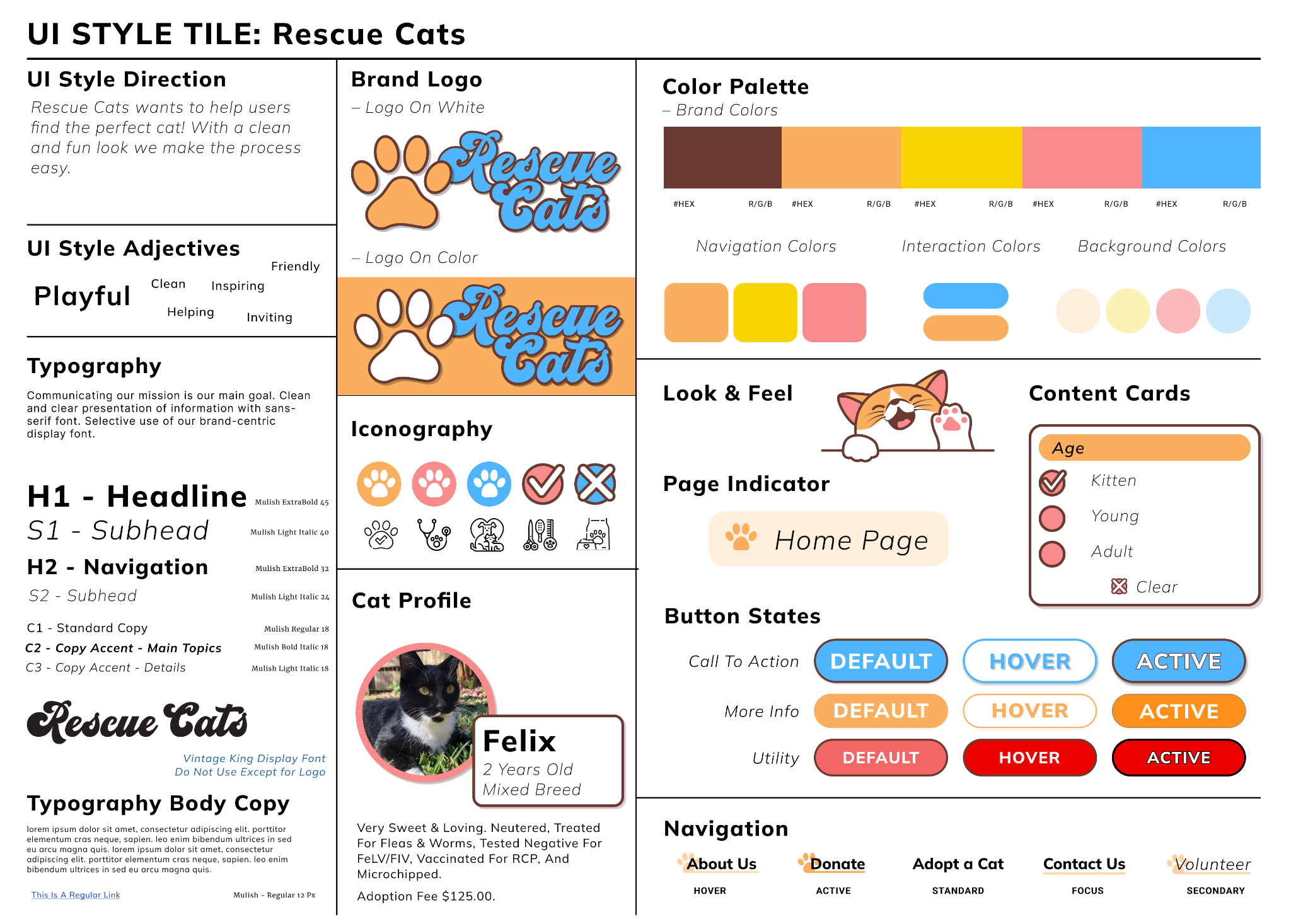
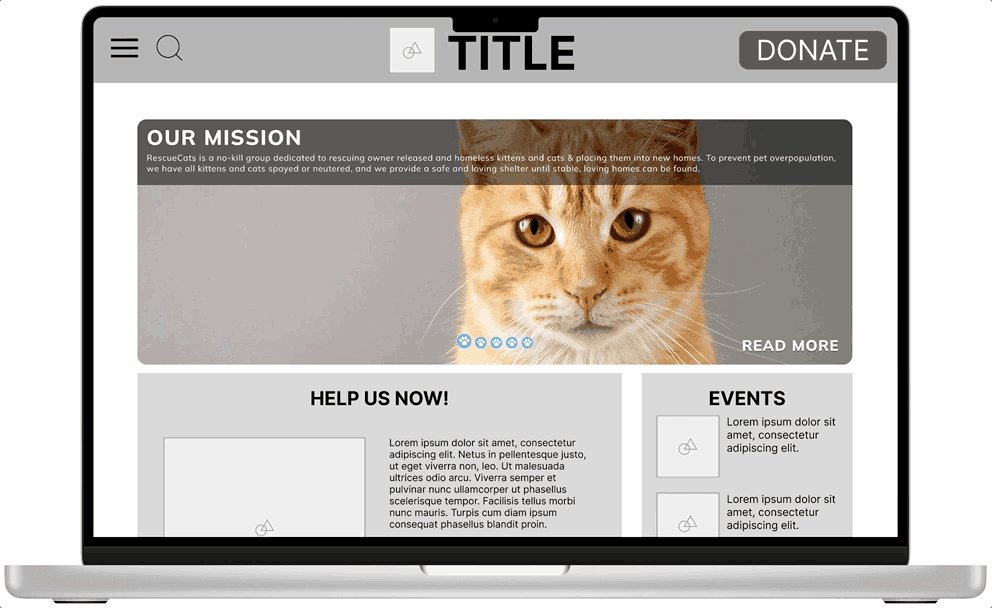
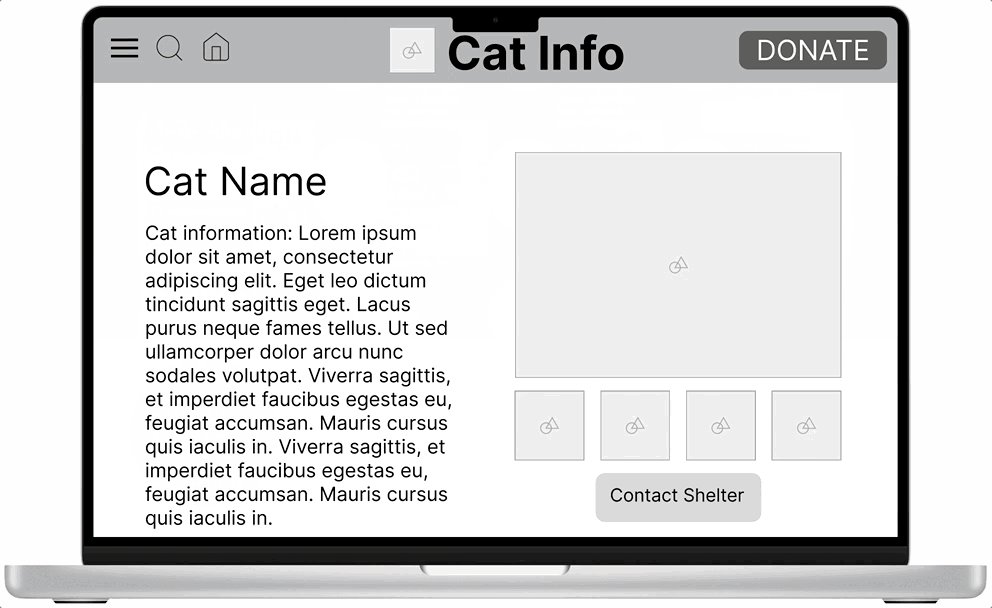
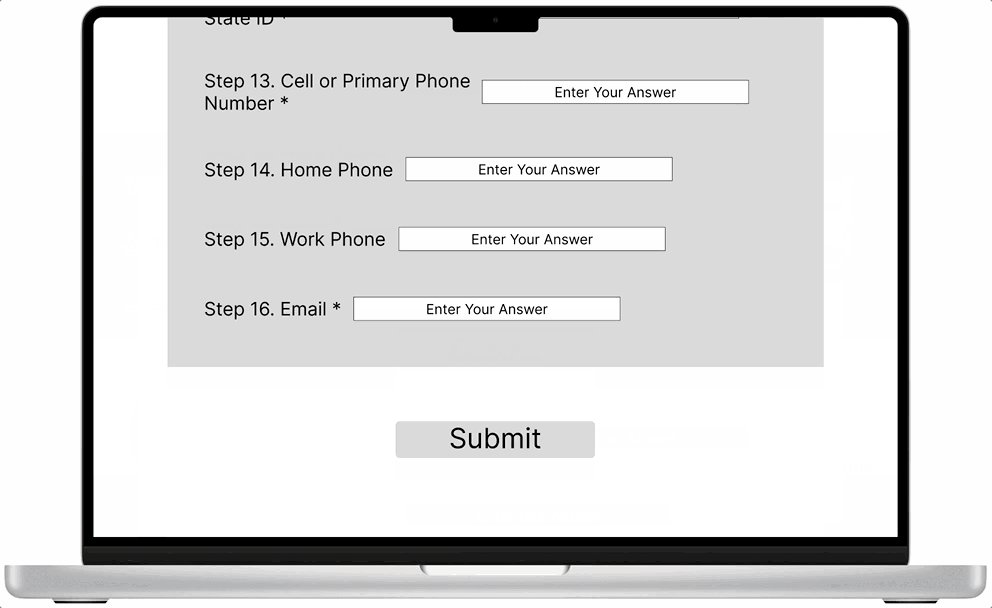
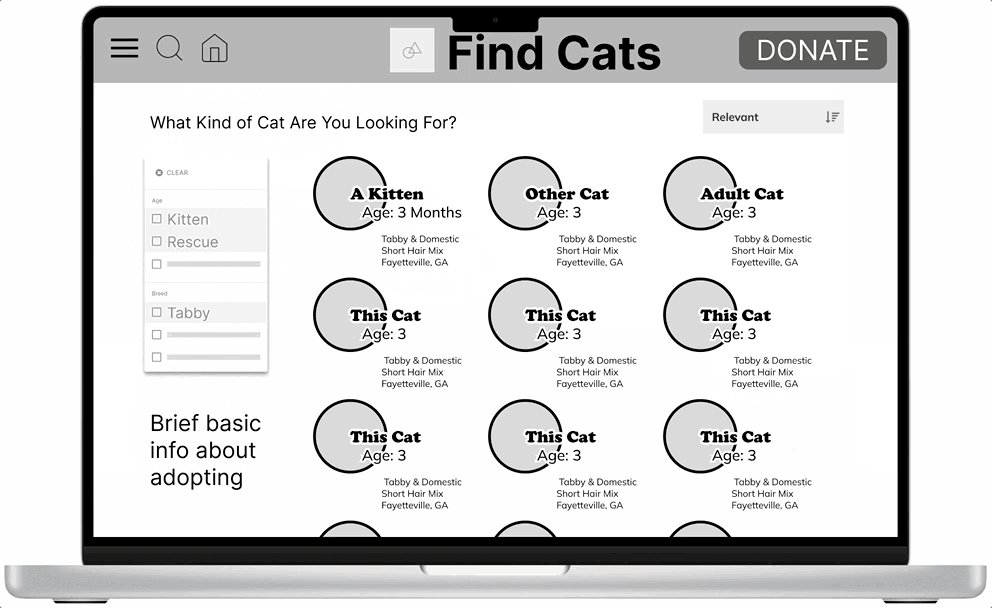
Non-Profit Website Redesign
Group Project
In this student project, I went through the process of identifying a user need through to a high-resolution prototype, while incorporating user feedback throughout the process.